Perbedaan Defer dan Async dalam load Javascript

Berawal dari pengalaman melakukan proses interview untuk menyeleksi calon karyawan di kantor untuk *frontend engineer (FE). *Dari beberapa pertanyaan yang saya tanyakan, ada satu pertanyaan yang harus nya cukup umum untuk para FE namun ternyata masih ada yang kurang bisa menjawab dengan baik. Pertanyaan nya adalah
Apa perbedaan
dan
di dalam tag
?
Cukup sederhana bukan ? :D
Async dan Defer
Kita membicarakan ini dalam kondisi ketika kita perlu *load *suatu script di halaman HTML. Jika kita asal pasang maka akan sangat mempengaruhi performa dari website kita. Cara biasa untuk *load *suatu script bisa dengan:
 Load External Script
Load External Script
Ketika HTML menemukan baris ini, maka browser akan mengunduhexternal.js dan
meng-eksekusi script tersebut. Hal ini mengakibatkan halaman kita akan terdelay
saat meload external.js. Terdapat solusi untuk menangani masalah tersebut,
yakni menggunakan async atau defer. Cara menggunakan nya seperti gambar
dibawah:
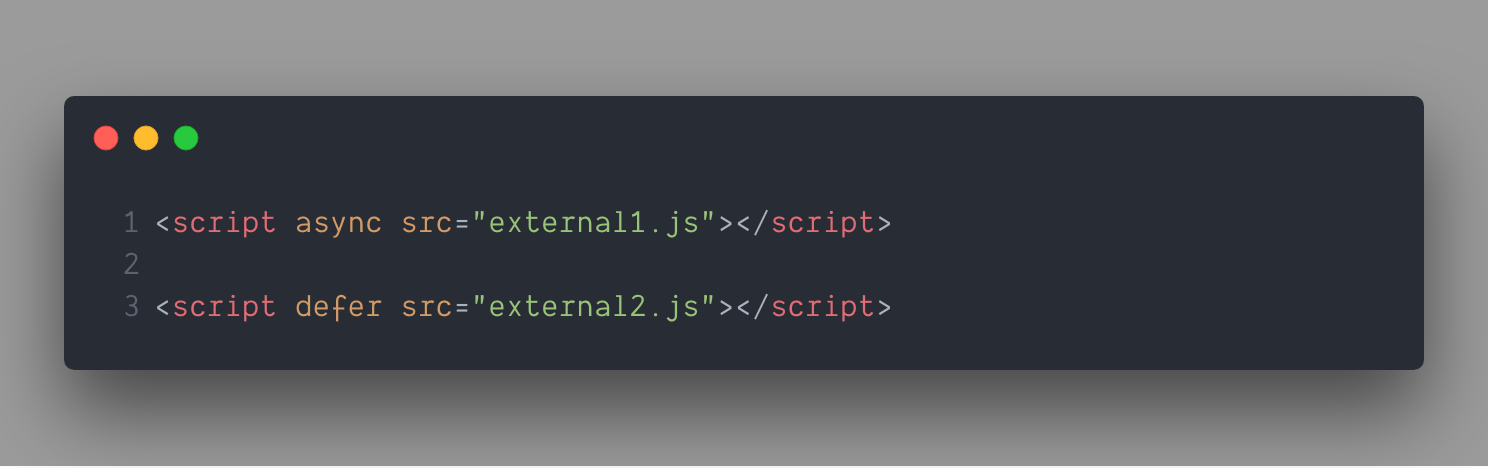
 Cara penggunaan async dan defer
Cara penggunaan async dan defer
Namun tidak semua versi browser dapat mensupport tag ini, versi browser mana saja yang support dapat dilihat di
https://caniuse.com/#feat=script-async
https://caniuse.com/#feat=script-defer
2 hal ini dapat menjadi solusi dalam meload external script dikarenakan proses
nya yang tidak memblock proses parse HTML. Namun kedua hal tersebut memiliki
perbedaan, berikut ini akan dijelaskan lebih detail
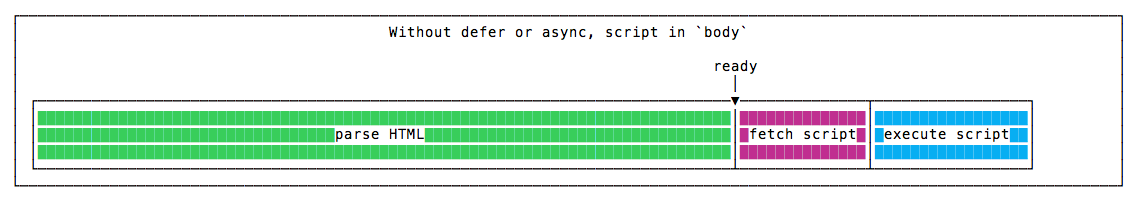
Tanpa Defer atau Async
Berikut ini diberikan gambar proses meload sebuah page tanpa menggunakan defer atau async


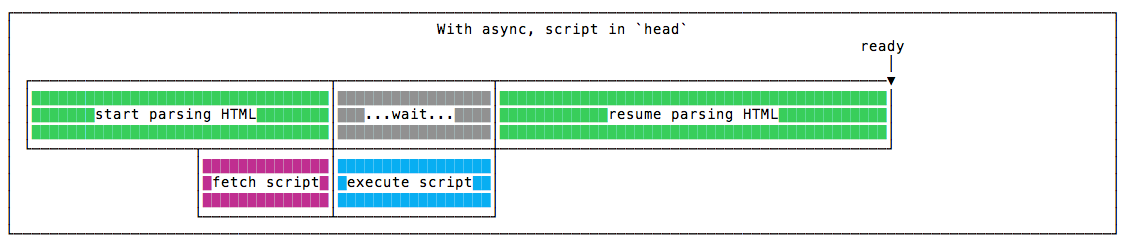
Dengan Async dan Defer di <Head>
Berikut ini diberikan gambar proses meload sebuah page menggunakan defer async

Terlihat dari gambar bahwa proses mendownload script external nya tidak memblock
proses parse HTML, lalu beda nya apa dengan defer ? Berikut ini gambaran
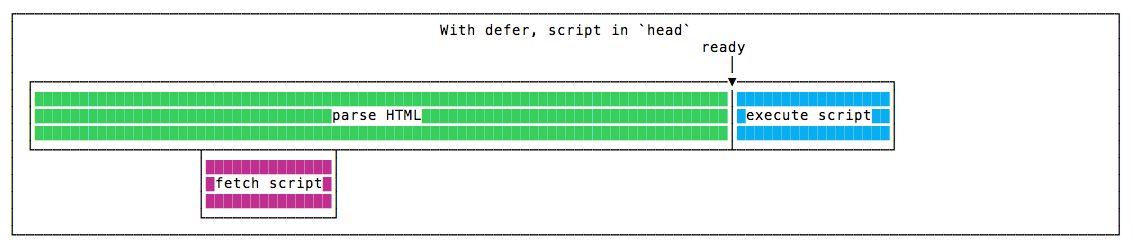
proses ketika menggunakan defer.

Terlihat menggunakan defer ini merupakan opsi yang paling baik, karena proses
download script dan execute nya dilakukan setelah browser selesai melakukan
parse HTML nya, sehingga tidak memblock proses render halaman tersebut.